這邊先說說製作表格的兩種方式:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="@color/dark_green"/> <!--這邊可以設成自己想要的邊框顏色-->
<size
android:height="1dp"
android:width="1dp"/>
</shape>
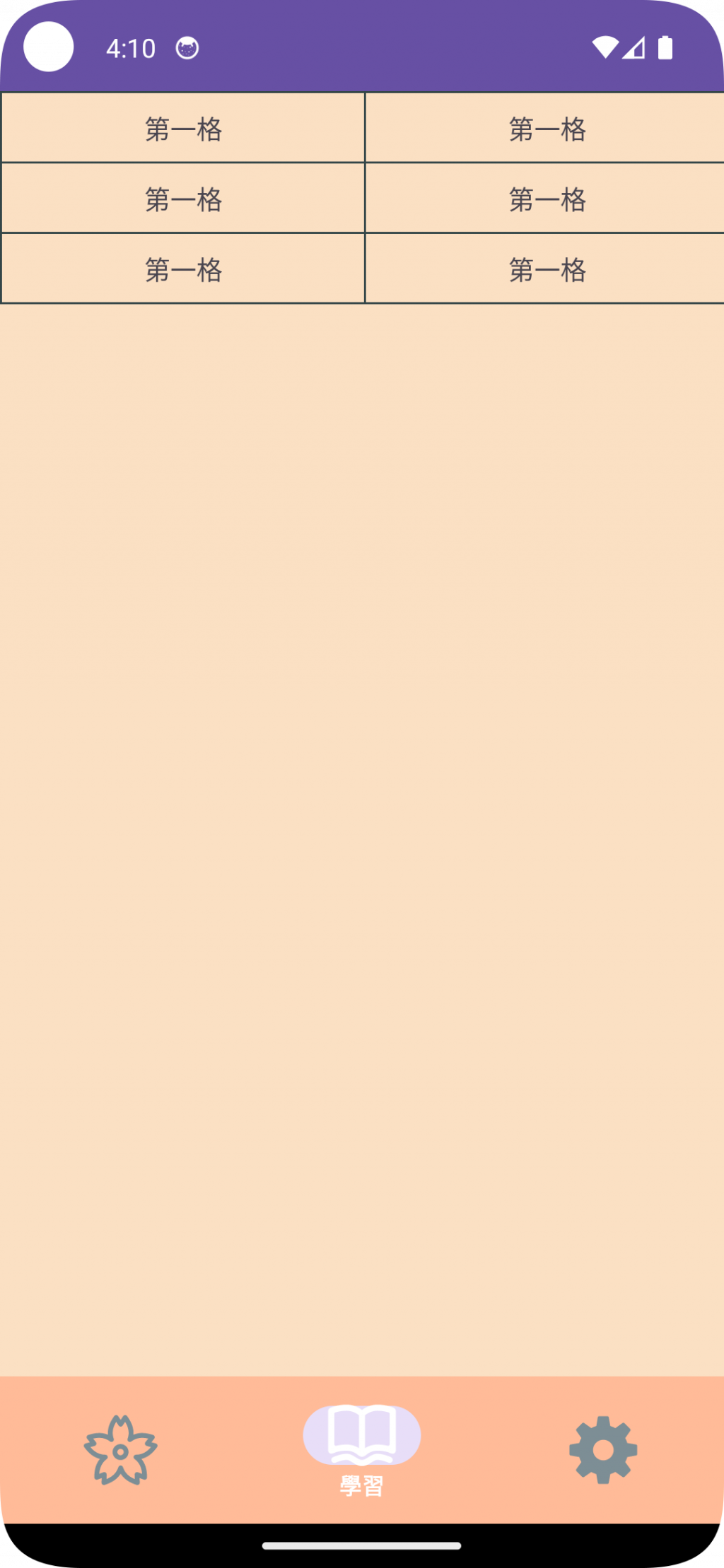
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="*"
android:divider="@drawable/line_h"
android:showDividers="beginning|middle|end"
android:orientation="vertical">
<TableRow
android:divider="@drawable/line_h"
android:showDividers="beginning|middle|end"
android:orientation="horizontal">
<TextView
android:padding="8dp"
android:layout_width="8dp"
android:text="第一格"
android:gravity="center"/>
<TextView
android:padding="8dp"
android:layout_width="8dp"
android:text="第二格"
android:gravity="center"/>
</TableRow>
<TableRow
android:divider="@drawable/line_h"
android:showDividers="beginning|middle|end">
<TextView
android:padding="8dp"
android:layout_width="8dp"
android:text="1"
android:gravity="center"/>
<TextView
android:padding="8dp"
android:layout_width="8dp"
android:text="2"
android:gravity="center"/>
</TableRow>
<TableRow
android:divider="@drawable/line_h"
android:showDividers="beginning|middle|end"
android:orientation="horizontal">
<TextView
android:padding="8dp"
android:layout_width="8dp"
android:text="3"
android:gravity="center"/>
<TextView
android:padding="8dp"
android:layout_width="8dp"
android:text="4"
android:gravity="center"/>
</TableRow>
</TableLayout>

國慶連結快樂!我也很快樂!好耶!今天先這樣,Android 沒前途 ˊˇˋb,但我還是要堅持!
下一篇可能就做 Home 的內容吧。
android 使用TableLayout 绘制表格
https://blog.csdn.net/hu285279904/article/details/78296257
